Bad teams are bad for business. Use Team Canvas to get folks on the same page.
A couple of weeks ago, I had the pleasure of hosting a workshop with my friends at Code for Canada. We used Team Canvas, a free tool for working toward team alignment by getting members on the same page, resolving conflicts, and building productive culture. Check out this short tool overview and try using it with your teams. It’s perfect for facilitators, team leads, and product managers.
Team development: a refresher
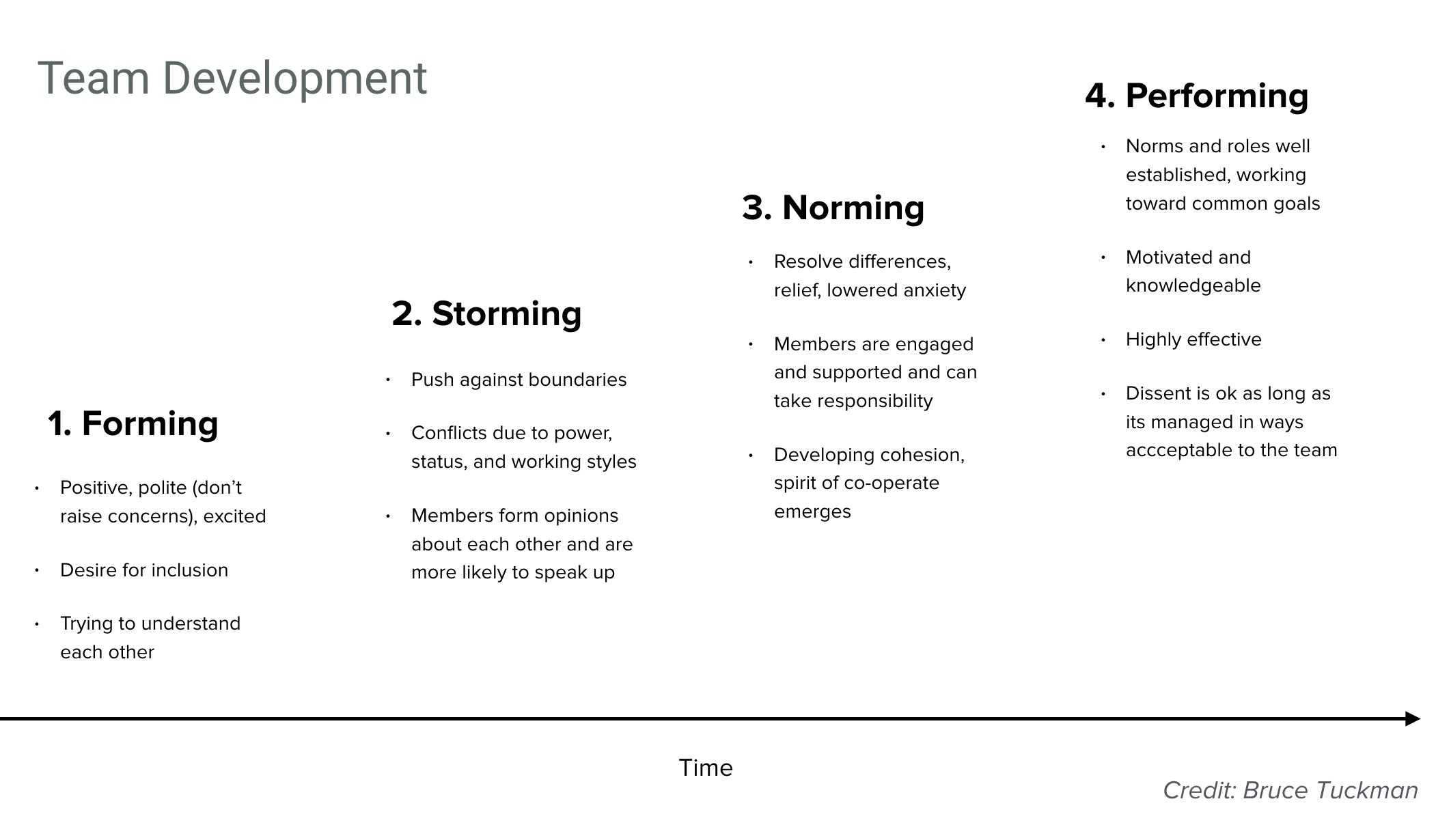
In business, few things garner more attention than team dynamics. Organizations spend an ungodly amount of time and money trying to make people click and work effectively together. You’re probably familiar with academic Bruce Tuckman’s forming—storming—norming—performing model of group development. It describes four key stages, each of which are inevitable for a group to deliver results. It’s been the gold standard of group development theory for over 50 years. If you’re unfamiliar or need a refresher, here’s the model in a nutshell:
In the forming stage, team members are trying to figure each other out. They don’t want conflict and as such, they won’t speak their true voice or raise concerns. Once group members become more comfortable, they enter the storming phase. This is where they find their voices and push against boundaries. For this reason, this stage can be very uncomfortable. When teams eventually enter a period of understanding and cohesion, they are norming. If all goes well, that cohesion makes them motivated and highly effective so they become performing.
Sadly, many teams won’t ever make it to the performing stage. Their inability to gel or resolve conflicts will leave them perpetually stuck in storming. Team Canvas aims to solve that challenge.
About Team Canvas
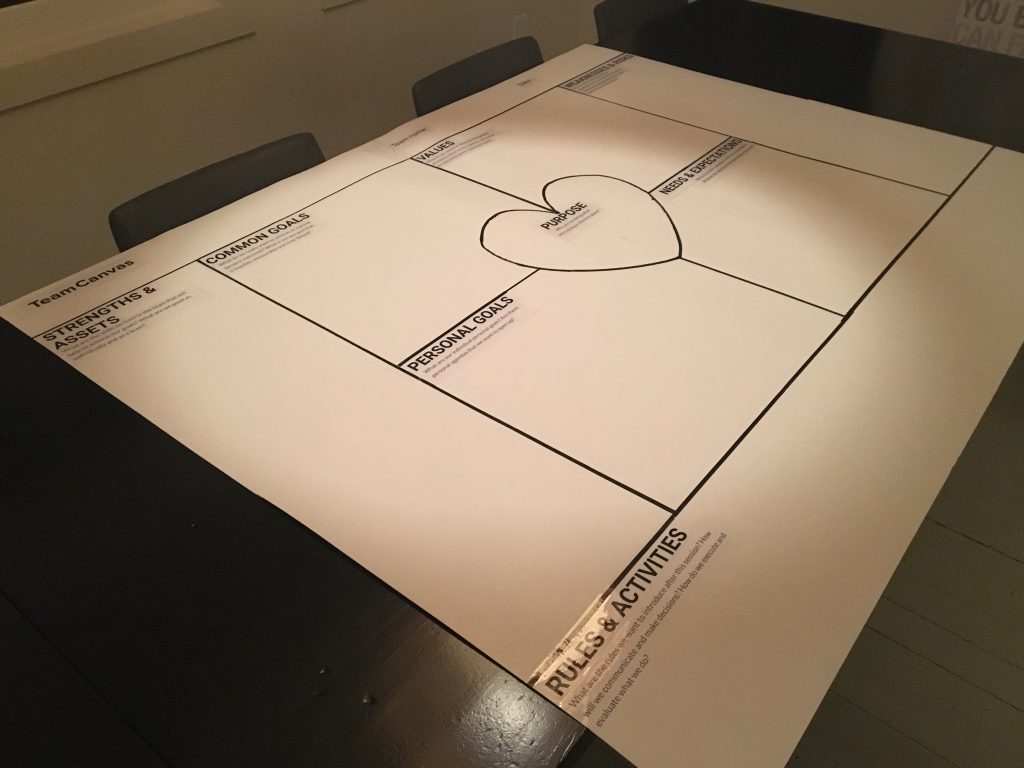
Canvases are tools for mapping, discussing, and designing things. They’re all the rage in start-up, product development, and social innovation environments. Team Canvas is a framework for encouraging team development and alignment. It’s based on Alex Osterwalder’s wildly popular Business Model Canvas and was created by practitioners who identified “key components of self-leading teams that tend to have both a sustainable creative culture and high performance standards”.
There are two versions of the canvas, a basic version intended for quick 30 minute sessions just to get teams aligning on the basics and a more elaborate version that takes about two hours to complete. The complete version is better suited to resolving conflict and moving teams further along in their group development.
Why Code for Canada needed it
Code for Canada’s mission is to improve how governments deliver services to Canadians by linking government departments with design and technology specialists. These specialists, called fellows are divided into 3-person teams, each with a product manager, a user experience designer, and a developer. Each team is embedded inside a government department to work on a year-long project where they share their outside perspectives and design and technology skills to solve a problem. They lead with a research phase and end with a build and launch phase.
There’s a fair degree of pressure on these folks. They must learn to work effectively with lots of different stakeholders in very short order and it’s important they don’t get stuck in the storming stage of group development. The likelihood that they can deliver a useful product by the fellowship’s end date is related to their ability to perform well together. For this reason, quickly achieving clarity and team alignment are even more critical.
How we used it
Using Team Canvas is great for letting individuals put critical success factors out in the open and for exposing factors that might impede alignment and progress. It provides a means for having difficult conversations and finding ways to negotiate and compromise.
We used the Team Canvas to foster the cohesion fellows desperately require as they head into the development phase of their work together.
We slightly modified the complete version of Team Canvas for our unique situation and had fellows complete the following sections within the time guidelines:
1.Common goals – What are the goals for the whole team? What does the group want to achieve with the project (project outcome)? (10 mins)
- Personal goals – What are the individual goals of each team member? (5 mins)
- Purpose – What is the team’s purpose: the why behind your goals? Why are we doing this in the first place? (10 mins)
- Values – What are the core values that you share? (10 mins)
- Strengths & Assets – What are your strengths: things that will move you forward? (10 mins)
- Weaknesses & Risks – What are the things that could hinder you? (10 mins)
- Needs & Expectations – What are your needs and expectations from the team? (15 mins)
- Rules & Activities – What are the ground rules that you want to agree on? How are you going to communicate, make decisions, execute and give feedback? (15 mins)
What happened
Each team moved through the different sections of the canvas with the following approach:
- Each person noted their points (in silence) on sticky notes
- Each person shared their thoughts with the team
- Team members asked clarifying questions and discussed as needed
It was a privilege to watch the three teams work on their canvases and to witness the important (and sometimes difficult) conversations it helped them have. It was also valuable to observe how each team used the tool a bit differently. Sometimes they whipped through a section because they were already well aligned. In other cases, they needed more time to properly hash out any differences.
At the end of the session, we reflected on how they found the exercise including any key insights or lessons learned. Everyone agreed it was a worthwhile undertaking. Several fellows shared how useful the canvas was for them at this stage and how they wished they’d had access to it earlier. We all recognized that this is a tool we can return to again and again. For that reason, it’s one that Code for Canada will now keep in its “toolbox”.
Add it to your toolbox too
Are you starting a project and striving for high-performance? Maybe your team is struggling with consensus and cohesion? Do you need to coach your group for ultimate effectiveness? If you answered yes, Team Canvas might be a tool to reach for. It’s versatile and well-suited for self-facilitated sessions (read: you don’t need to hire someone like me to run you through it).
Now that I’ve seen its power in action, I know I’ll use it for my own projects and again for group facilitation and coaching. If you have a chance to give it a try, I’d love to hear about your experience.